Solitaire three in one
This post is a bit late, but anyway, my HTML Spider is done! I have also merged this game with my previous Solitaire (Klondike) and Freecell, and updated my Solitaire to 'Solitaire Three In One'. The link to the game is here; I have also uploaded it to Chrome Web Store.

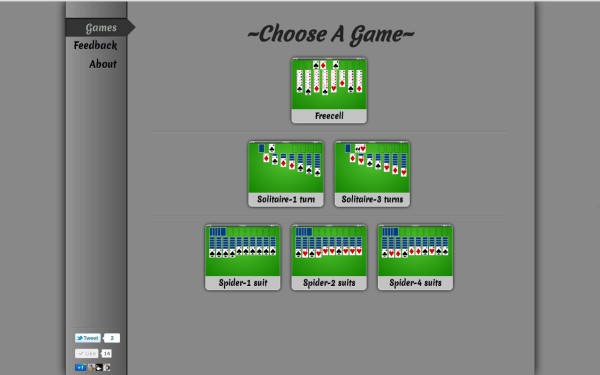
Shown above is the new 'main interface' of the game, as contrast to the 'game interface', which was the sole interface in the previous two games. There are in total 6 games - 1 type of Freecell, 2 types of Solitaire (Klondike) and 3 types of Spider - nicely aligned to form a pyramid (Y). After choosing a game, the interface will be switched to 'game interface', and players can go back to the main interface by clicking the game name in the center of the top bar. The transition animation wasn't as 'awesome' as I would like it to be, but I guess I shouldn't try to make the game even laggier by adding in more 3D transform when there are already so many gradients and scaling....
Nothing much to talk about Spider though. It's just the standard Spider with 3 options - 1 suit, 2 suits and 4 suits, and coded with the 'library' I developed along the way as I coded the other two games. I haven't been able to finish playing any games other than on the 1 suit level :/, but I am confident that there shouldn't be any egregious bugs. Spider in HTML is also a bit slower than the previous two games, as there are 104 cards - twice of the number of cards in previous games. But it doesn't really matter as long as you are playing it in Chrome (IMO).
This will likely be my last HTML card game in this year, since that evil final exams are coming, not to mention that I am thinking about learning something else. Maybe an SVG jigsaw puzzle? Still, I can also concentrate more on algorithms and code maybe a Five-in-a-row. I am also thinking about learning server-side scripts such as Django or Node.js, or maybe Wordpress hosting and theming..... A lot of choices now, enough to fill up the time before college!